Fade Into You [Code to easily animate orientation changes for Windows Phone applications now supports fade, too!]
I've already written about my efforts to improve the orientation behavior of Windows Phone applications; while the default behavior of snapping to the new orientation is fast and easy, it lacks a certain amount of panache. So I wrote the AnimateOrientationChangesFrame class to animate changes between portrait and landscape layouts. It works well, and I know of a few upcoming Windows Phone applications that are using it.
Of course, the drawback to animating rotations is that the overhead for complex layouts could be enough to overwhelm the phone's resources. At which point, the animation would become choppy and the beauty of the transition would be lost...
I wanted to provide another option that would still make orientation changes interesting, but would do so more cheaply. And so I've created the FadeOrientationChangesFrame class which (surprise!) fades smoothly between the "before" and "after" orientations. Because of its simpler approach, FadeOrientationChangesFrame doesn't require any additional layout computation from the host application. What's more, its animation of the UIElement.Opacity property makes the animation eligible to run on the compositor thread (AKA the "render thread") where is the place to be when you want smooth, seamless animations!
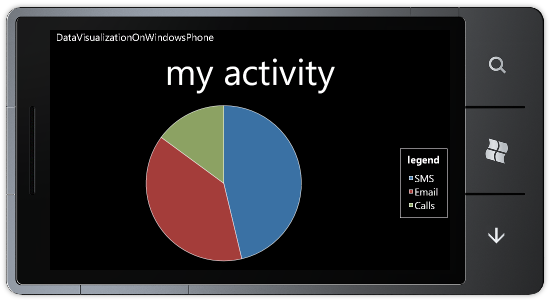
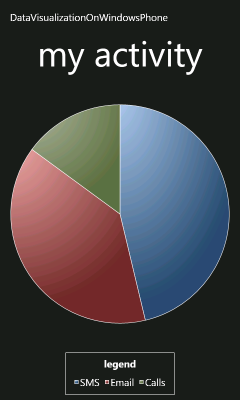
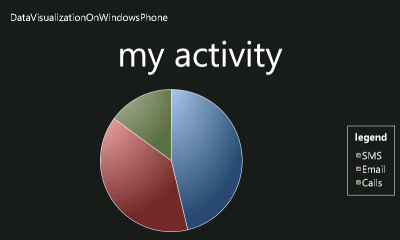
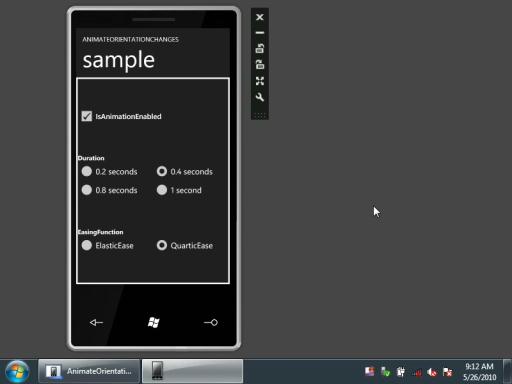
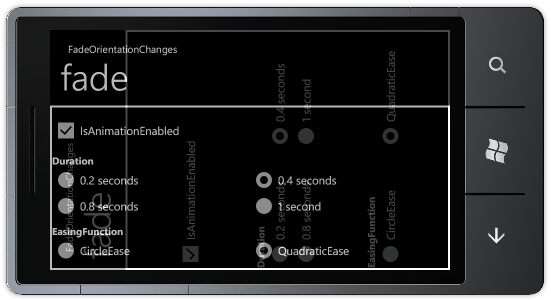
Here's what the sample application looks like part of the way through a fade from portrait to landscape:

If the sample application for FadeOrientationChangesFrame looks a lot like the one for AnimateOrientationChangesFrame, that's because they're practically the same. In fact, the two *OrientationChangesFrame classes have identical APIs and are wired up in exactly the same manner. If you're using one, you can switch to the other quite trivially; if you're not using either, it's easy to start!
[Click here to download the DynamicOrientationChanges sample for Windows Phone 7.]
Notes:
- Not only do both classes work well with the Windows Phone Developer Tools Beta, they also run happily on the latest internal Tools builds and on real phone hardware.
- Because I'm now offering two classes for dynamic orientation changes, I've created a dedicated
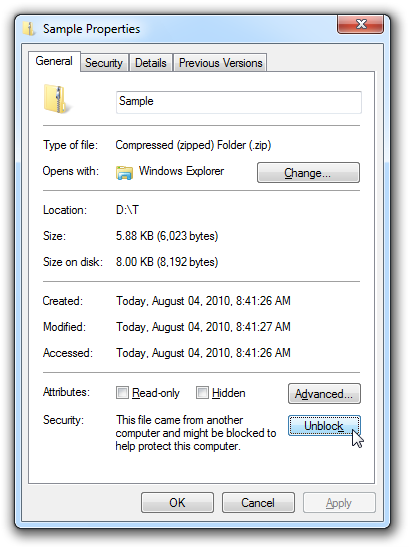
DynamicOrientationChangesassembly for them both to live in. People who wish to use either class can opt to add the relevant.csfile to their project (as before), or they can reference theDynamicOrientationChanges.dllassembly directly. For everyone's convenience, I've put a pre-compiled copy of this assembly in the root of the sample ZIP. - Here are the complete directions for adding rotation/fade animation to a new application:
- Enable support for orientation changes by making the following change to the XAML for the relevant PhoneApplicationPages (note that rotation is not enabled by default for new pages):
SupportedOrientations="Portrait"SupportedOrientations="PortraitOrLandscape" - Verify (by running in the emulator) the pages you expect to support rotation really do - if things aren't rotating at this point, trying to animate the rotations won't help.
:) -
Add the
AnimateOrientationChangesFrame.csorFadeOrientationChangesFrame.cssource code file from the sample to your project/solution.-OR-
Add a reference to the pre-compiled
DynamicOrientationChanges.dllassembly from the sample download to your project/solution. - Open
App.xaml.csand change theRootFrameinitialization in theInitializePhoneApplicationmethod (you may need to expand thePhone application initializationregion at the bottom):RootFrame = new PhoneApplicationFrame();
RootFrame = new Delay.AnimateOrientationChangesFrame();
-OR-
RootFrame = new Delay.FadeOrientationChangesFrame();
- Done; rotations will now be animated! To customize the animation, use the
Duration,EasingFunction, andIsAnimationEnabledproperties which are all present and continue to work as outlined in the original post.
- Enable support for orientation changes by making the following change to the XAML for the relevant PhoneApplicationPages (note that rotation is not enabled by default for new pages):
- Though the
*OrientationChangesFrameclasses share a decent amount of code, I have deliberately kept them separate for now so each.csfile is completely self-contained. This makes it easy for anyone to incorporate either class into their project without worrying about pulling in a bunch of dependent files. - Fellow Microsoft employee (and former teammate from long, long ago) Mike Calligaro ran across a bug in
AnimateOrientationChangesFramewhere elements started getting clipped incorrectly after a couple of orientation changes. Looking into this, I discovered that my attempt to save a few cycles by calling InvalidateArrange instead of InvalidateMeasure was somewhat misguided. I changed the implementation to callInvalidateMeasureand that simple tweak fixed the bug. Aside from this,AnimateOrientationChangesFrameis exactly the same as last time. - The Beta phone emulator has a bug where it frequently fails to notify applications about an orientation change. This problem has nothing to do with my code (you can reproduce it by enabling rotation for any application), but shows up regularly when playing around with the sample app in the emulator. When the orientation gets "stuck" like this, just rotate a few more times and things sort themselves out. (Fortunately, this problem does not exist on actual phone hardware or on more recent builds of the emulator!)
In today's dynamic world, there's no need to settle for boring transitions - go ahead and spice up your Windows Phone application by making use of FadeOrientationChangesFrame or AnimateOrientationChangesFrame today!