Silverlight 2 Beta 1 is available today, yay!! I'm celebrating by publishing an FAQ of sorts for the controls I worked on. While not all of the topics below are "frequently asked questions" (it's a little too soon for that...), they're all intended to help developers get started by covering the basics of these controls.
If you're already familiar with WPF, then Silverlight should come pretty easily to you - but I'd still recommend skimming the topics below because some of the details are unique to Silverlight. If you're new to WPF and Silverlight, then I hope the topics below help jump-start the development process. In either case, I welcome your feedback, so please leave a comment below or contact me with any questions/problems/ideas you have!
Enjoy!!
General Questions
What does this FAQ cover? The Silverlight 2 Beta 1 controls I worked on: ListBox, ListBoxItem, ScrollViewer, and ScrollContentPresenter.
Why do all the hyperlinks point to WPF documentation? For one, that's all that was publically available when I started writing this post. For another, the WPF documentation is a superset of the Silverlight documentation and the additional detail there can help clarify issues. And finally, because one of the big goals for the Silverlight controls was complete (subset) compatibility with their WPF counterparts, the WPF documentation has been MY primary reference as well! But sometimes there's no substitute for the real thing; the Silverlight 2 Beta 1 documentation is a great reference, too. :)
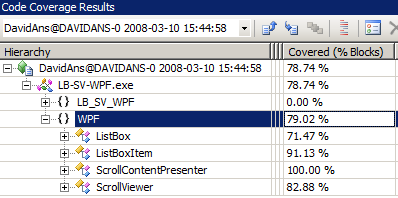
What's the meaning of the WPF/WPFIMPLEMENTATION defines in the controls source code? The development of ListBox (+ListBoxItem) and ScrollViewer (+ScrollContentPresenter) was done in parallel with the development of their base types (e.g., ItemsControl, ContentControl) and also in parallel with the development of the Silverlight 2 platform itself. To minimize the risk/impact of developing on a changing foundation, I did much of my development and unit testing on WPF by deriving from the corresponding base classes, using only the subset of WPF that Silverlight exposes, and avoiding features specific to either platform as much as possible.
When compiling and running on WPF, I would add "WPF" to the list of conditional compilation symbols for the project. Therefore, code inside an #if WPF block applies only when running on WPF. In many cases, the pattern is #if WPF ... #else ... #endif and this corresponds to instances where some bit of code needed to be different between the two platforms (typically because it used features that weren't identical across both). In some cases, the relevant code only applies to one platform and the #else is missing or #if !WPF is used instead.
The meaning of "WPFIMPLEMENTATION" is similar and is used by the unit tests for code that applies only when testing the WPF implementations of ListBox or ScrollViewer. I used unit tests in three different scenarios to help ensure the code was as correct and compatible as possible: testing the Silverlight implementation on Silverlight, testing the Silverlight implementation on WPF (#if WPF), and testing the WPF implementation on WPF (#if WPF, #if WPFIMPLEMENTATION). Though it may seem silly at first, the point of testing the WPF implementation on WPF was to make sure the unit tests were validating the correct behavior.
What's a good strategy for investigating possible bugs? If you're trying to do something new and running into behavior that seems wrong, it's often helpful to identify exactly what/where the problem is. My first step is often to try the same scenario on WPF - if the behavior is the same there, then it's probably not a bug (and at least Silverlight is consistent!). But let's say the scenario works fine on WPF - my next step for ListBox problems is to try the same scenario using ItemsControl. This isn't always possible because ItemsControl offers only a subset of ListBox's functionality, but if I'm able to reproduce the problem using just ItemsControl, then ListBox is off the hook and that's a big chunk of code that's no longer in question. If ItemsControl isn't responsible, the next step I'll take is to switch to a debug version of System.Windows.Controls.dll so I can set breakpoints, tweak the control internals, etc.. For bugs in ListBox or ScrollViewer, this should be enough to identify most problems; for bugs in Silverlight, this helps to narrow things down.
And now that you've identified a bug, please let us know so we can fix it! :)
Common ListBox Scenarios
Here is the XAML code for a handful of the most common ListBox scenarios along with a picture of what it looks like on Silverlight.
ListBoxItems specified in XAML:

<ListBox>
<ListBoxItem Content="ListBoxItem 0"/>
<ListBoxItem Content="ListBoxItem 1"/>
<ListBoxItem Content="ListBoxItem 2"/>
</ListBox>
FrameworkElements specified in XAML:

<ListBox>
<Ellipse Width="20" Height="20"
Fill="Red" Stroke="Black"/>
<Rectangle Width="20" Height="20"
Fill="Blue" Stroke="White"/>
<Rectangle Width="20" Height="20"
Fill="Yellow" Stroke="Black"
RadiusX="5" RadiusY="5"/>
</ListBox>
Objects specified with ItemsSource and StaticResource Binding:

<ListBox
ItemsSource="{StaticResource Products}"/>
Horizontal layout with ItemsPanel and ItemsPanelTemplate:

<ListBox>
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Orientation="Horizontal"/>
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
<ListBoxItem Content="Item 0"/>
<ListBoxItem Content="Item 1"/>
<ListBoxItem Content="Item 2"/>
</ListBox>
Simple data visualization with DisplayMemberPath:

<ListBox
ItemsSource="{StaticResource Products}"
DisplayMemberPath="Name"/>
Complex data visualization with ItemTemplate and DataTemplate:

<ListBox ItemsSource="{StaticResource Products}">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Image Source="{Binding Image}"/>
<TextBlock Text="{Binding Name}"
VerticalAlignment="Center"/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
Customized ListBoxItem appearance with ItemContainerStyle and Style:

<ListBox ItemsSource="{StaticResource Products}"
DisplayMemberPath="Name">
<ListBox.ItemContainerStyle>
<Style TargetType="ListBoxItem">
<Setter Property="Background" Value="Gray"/>
<Setter Property="Foreground" Value="White"/>
</Style>
</ListBox.ItemContainerStyle>
</ListBox>
Minimally templated ListBox and ListBoxItem with Template and ControlTemplate:

<ListBox ItemsSource="{StaticResource Products}"
DisplayMemberPath="Name">
<ListBox.Template>
<ControlTemplate TargetType="ListBox">
<Border BorderBrush="Blue"
BorderThickness="2"
CornerRadius="5">
<ItemsPresenter/>
</Border>
</ControlTemplate>
</ListBox.Template>
<ListBox.ItemContainerStyle>
<Style TargetType="ListBoxItem">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ListBoxItem">
<Border BorderBrush="HotPink"
BorderThickness="2"
CornerRadius="3">
<ContentPresenter
Content="{TemplateBinding Content}"
ContentTemplate="{TemplateBinding ContentTemplate}"
FontWeight="Bold"/>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ListBox.ItemContainerStyle>
</ListBox>
Note: For the samples that refer to {StaticResource Products}, the following code/XAML is assumed to be present:
namespace LB_SV_FAQ
{
public class Products : List<Product>
{
public Products()
{
Add(new Product { Name = "Calculator" });
Add(new Product { Name = "Notepad" });
Add(new Product { Name = "Paint" });
}
}
public class Product
{
public string Name { get; set; }
public string Image { get { return Name + ".png"; } }
public override string ToString() { return "Product: " + Name; }
}
}<UserControl x:Class="LB_SV_FAQ.Page"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:LB_SV_FAQ">
<Grid>
<Grid.Resources>
<local:Products x:Key="Products"/>
</Grid.Resources>
...
</Grid>
</UserControl>
ListBox Implementation Notes
Why is SelectionMode.Single the only supported SelectionMode? The Silverlight controls are subsets of their WPF counterparts in order to keep complexity and download size as low as possible. In cases where it seemed that specific functionality was not widely used, we opted to exclude it for Beta 1 and use customer feedback to identify which missing features are the most important. SelectionMode.Multiple and SelectionMode.Extended both fall into the category of "very nice to have, but seemingly not critical for most scenarios" - if you need multiple selection support, please let us know!
Why doesn't ListBox derive from Selector? On WPF, ListBox derives from the Selector class which derives from ItemsControl; on Silverlight, ListBox derives directly from ItemsControl. To simplify matters and keep development/testing/download costs down, the Selector class was thought to be unnecessary for Silverlight 2 Beta 1. With ListBox being the only Selector-derived class in the Beta 1 controls offering, the Selector functionality was merged into ListBox for compactness. (If a Selector class is introduced to the Silverlight controls in the future, it should have little/no effect on existing ListBox code.)
Why does the ListBoxItem.ChangeVisualState method overlap playing the old/new Storyboards? The pattern of changing visual states by calling Begin for the new Storyboard and then calling Stop for the old one is a key part of the Silverlight state model. Starting the new Storyboard begins applying the values of whatever animations it represents (as you'd expect). Stopping the old one then automatically resets any animations it represents that aren't also being changed by the new Storyboard. Manipulating the two Storyboards in this particular manner is necessary for the correct visual behavior under Silverlight.
ListBox Curiosities
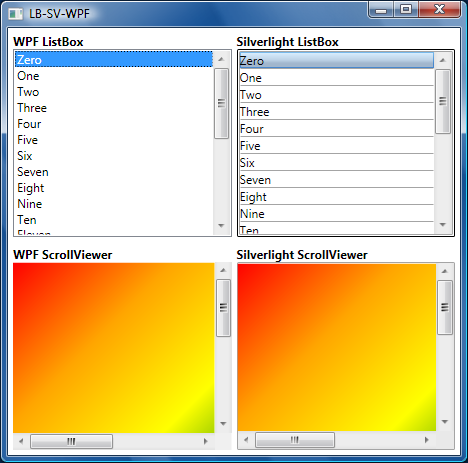
Why is the scrolling behavior slightly different than with WPF? If you have a ListBox with enough items that a vertical ScrollBar is displayed, using the Page Up/Down or arrow keys to scroll through the list behaves just a little bit differently on Silverlight than on WPF. In particular, WPF's default behavior is to keep the top-most item fully visible and flush against the top of the ListBox at all times. Therefore, scrolling doesn't affect the items' vertical placement until the very beginning/end of the list. Silverlight does not have the same behavior with respect to the top-most item, so the item placement tends to change slightly while scrolling through the list. This behavior difference is due to the fact that the WPF ListBox's default Style overrides the default ScrollViewer.CanContentScroll value of False and sets it to True, changing the ScrollViewer's scrolling mode from physical scrolling (pixel-based) to logical scrolling (item-based). Silverlight's ScrollViewer supports only physical scrolling, so this override is not present on Silverlight. To see the same Silverlight scrolling behavior on WPF, set ScrollViewer.CanContentScroll="False" on any ListBox with ScrollBars.
Why is selection behavior incorrect when I have the same object in a ListBox multiple times? For compatibility with WPF, of course! :) Due to the way ItemsControl is implemented, it is necessary for it to maintain a mapping from the objects it contains to the corresponding wrappers (i.e., ListBoxItems) that get created for them. This is handled by the ItemContainerGenerator.ContainerFromItem method on WPF and by ListBox.GetListBoxItemForObject on Silverlight - but the idea is the same. When the same object reference is added to the ListBox multiple times, this mapping breaks down because it isn't prepared for a single object to map to multiple containers. As it happens, the WPF and Silverlight behaviors differ slightly here. Both seem wrong, but I'll suggest that the Silverlight behavior is slightly less wrong. The following XAML/code demonstrates the problem on WPF and Silverlight (click on the third item, then the second item to see the behavior difference):
<ListBox x:Name="lb"/>
object obj = new object();
lb.Items.Add(obj);
lb.Items.Add(obj);
lb.Items.Add(obj);
Note: The problematic object-to-ListBoxItem mapping is unnecessary when the items added to the ListBox are of type ListBoxItem. Therefore, if you need to store the same object multiple times, consider wrapping your items in unique ListBoxItem instances (setting the Content property to the wrapped item) before adding them to the ListBox.
ListBox Bugs
Why doesn't setting ListBox's SelectedIndex in XAML or the Page constructor seem to work? The internal ListBox state is actually correct in the code scenario (and unit tests verify this), but the visual representation is wrong. The following XAML/code demonstrates the problem:
<ListBox x:Name="lb">
<TextBlock Text="one"/>
<TextBlock Text="two"/>
<TextBlock Text="three"/>
</ListBox>public Page()
{
InitializeComponent();
lb.SelectedIndex = 1;
}
The problem is that when the SelectedIndex property gets set in the Page constructor, ItemsControl has not yet called PrepareContainerForItemOverride and so ListBox has not yet set up its mapping from object to ListBoxItem (see the "ListBox Curiosities" section above for more about this mapping). So when ListBox tries to toggle IsSelected on the corresponding ListBoxItem, no such ListBoxItem exists and ListBox gives up instead of making a note to come back and finish this task after the mapping has been established. (Unfortunately, the situation is even worse if SelectedIndex is set in XAML (vs. code) because at that time it is typically the case that ItemsControl's Items collection is still empty.)
The workaround is to call something like the SelectedIndexWorkaround extension method (defined below) after setting SelectedIndex. SelectedIndexWorkaround defers setting SelectedIndex until it will have the desired effect - and thereby works around the bug. The change to the above code is:
lb.SelectedIndex = 1;
lb.SelectedIndexWorkaround(); // Added workaround
Why doesn't setting IsSelected True before adding a ListBoxItem to the ListBox look right? Again the internal ListBox state is correct, but the visual representation is wrong. In this case, the visuals fix themselves if you move the mouse over the selected item and then off it because the ListBoxItem transitions from its hover appearance to its selected appearance and the visuals update correctly. The problem here is that when IsSelected is toggled, ListBoxItem plays its state transition Storyboard immediately - but the ListBoxItem is not in the visual tree yet so Silverlight doesn't actually apply the associated state changes. (To behave correctly in this scenario, ListBoxItem should be calling its ChangeVisualState method at the end of OnApplyTemplate and also in a handler for the Loaded event.) The following code demonstrates the problem:
ListBoxItem lbi;
lbi = new ListBoxItem();
lbi.Content = "Unselected";
lb.Items.Add(lbi);
lbi = new ListBoxItem();
lbi.Content = "Selected";
lbi.IsSelected = true;
lb.Items.Add(lbi);
The workaround is to call something like the IsSelectedWorkaround extension method (defined below) after setting IsSelected. This method causes the appropriate Storyboard to play again once it will have the desired effect - and thereby works around the bug. The change to the above code:
lbi.IsSelected = true;
lbi.IsSelectedWorkaround(); // Added workaround
Why can't I arrow up/down past a ListBox item with Visibility Collapsed? Because ListBox doesn't expect there to be "invisible" ListBoxItems. If you try the obvious workaround of leaving the ListBoxItem Visible and marking its Content Collapsed, arrow navigation no longer gets "stuck" - but the scenario is still confusing to the user because the ListBox lets focus get set to the "invisible" item. Rather than playing with Visibility, consider the more direct approach of removing items from the collection if you don't want them to be visible. An elegant approach is to use an ObservableCollection for storing items and then assign that collection to the ItemsSource property of the ListBox. Because ObservableCollection implements INotifyCollectionChanged, changes to it (e.g., via Add/Remove) are automatically communicated to ListBox's ItemsControl base class which automatically updates the ListBox display. All you need to do is keep the collection up to date - everything else is handled for you.
ListBox Workaround Code
The following C# static class implementation can be added to a project to introduce extension methods to help work around the bugs described above. Simply call the corresponding extension method after setting one of the associated properties and the proper behavior should occur. Please note that calling these methods is not typically necessary and should be done only if a scenario is affected by one of the above bugs.
Sorry for the trouble!
/// <summary>
/// This class contains extensions to help work around two ListBox bugs in
/// the Silverlight 2 Beta 1 controls release. Simply add it to your project
/// and call the extension methods just after the properties they match.
/// </summary>
public static class ListBoxExtensions
{
/// <summary>
/// Augments ListBox.SelectedIndex to work around a bug where setting
/// SelectedIndex before the ListBox is visible does not update the UI.
/// </summary>
/// <remarks>
/// Instead of:
/// listBox.SelectedIndex = 1;
/// Use:
/// listBox.SelectedIndex = 1;
/// listBox.SelectedIndexWorkaround();
/// </remarks>
/// <param name="listBox">Extension method class.</param>
public static void SelectedIndexWorkaround(this ListBox listBox)
{
int selectedIndex = listBox.SelectedIndex;
bool set = false;
listBox.LayoutUpdated += delegate
{
if (!set)
{
// Toggle value to force the change
listBox.SelectedIndex = -1;
listBox.SelectedIndex = selectedIndex;
set = true;
}
};
}
/// <summary>
/// Augments ListBoxItem.IsSelected to work around a bug where setting
/// IsSelected before the ListBoxItem is visible does not update the UI.
/// </summary>
/// <remarks>
/// Instead of:
/// listBoxItem.IsSelected = true;
/// Use:
/// listBoxItem.IsSelected = true;
/// listBoxItem.IsSelectedWorkaround();
/// </remarks>
/// <param name="listBoxItem">Extension method class.</param>
public static void IsSelectedWorkaround(this ListBoxItem listBoxItem)
{
bool isSelected = listBoxItem.IsSelected;
bool set = false;
listBoxItem.LayoutUpdated += delegate
{
if (!set)
{
// Toggle value to force the change
listBoxItem.IsSelected = !isSelected;
listBoxItem.IsSelected = isSelected;
set = true;
}
};
}
}
Common ScrollViewer Scenarios
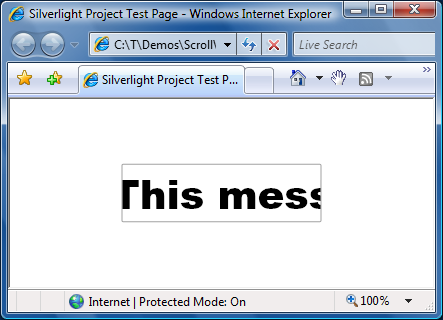
Using ScrollViewer to scroll content that is too large:

<!-- Grid used to limit ScrollViewer size -->
<Grid Width="150" Height="70">
<ScrollViewer HorizontalScrollBarVisibility="Auto"
VerticalScrollBarVisibility="Auto">
<TextBlock Text="ScrollViewer"
FontFamily="Arial Black"
FontSize="50"/>
</ScrollViewer>
</Grid>
Using ScrollViewer to add ScrollBars to an application when the browser is resized:
<UserControl x:Class="ResizableApplication.Page"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Grid>
<ScrollViewer HorizontalScrollBarVisibility="Auto"
VerticalScrollBarVisibility="Auto">
<Grid>
<!-- Page content goes here instead of the outer Grid -->
</Grid>
</ScrollViewer>
</Grid>
</UserControl>
ScrollViewer Implementation Notes
Why am I having a hard time specifying ScrollViewer's attached properties in XAML? Silverlight 2 Beta 1's XAML parser throws a XamlParseException (ex: "Unknown attribute ScrollViewer.VerticalScrollBarVisibility on element ListBox.") when trying to specify any control's attached properties on a different control in XAML. This problem should be fixed in a future release; for now there's an easy workaround: add an explicit xmlns definition for System.Windows.Controls and use that xmlns when setting the attached properties:
<UserControl x:Class="LB_SV_FAQ.Page"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:controls="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls">
<Grid>
<ListBox controls:ScrollViewer.VerticalScrollBarVisibility="Hidden"/>
</Grid>
</UserControl>
Why doesn't ScrollViewer support the ScrollViewer.CanContentScroll property? See the "ListBox Implementation Notes" section above for an explanation of how Silverlight controls try to be a minimal subset of core functionality and the "ListBox Curiosities" section for an explanation of how the lack of ScrollViewer.CanContentScroll affects ListBox.
Why is there no ScrollChanged event or IScrollInfo interface? As with ScrollViewer.CanContentScroll, these were deliberate omissions intended to keep things simple and compact.
ScrollViewer Curiosities
Why does the ScrollViewer default to HorizontalScrollBarVisibility Disabled and VerticalScrollBarVisibility Visible? For compatibility with the WPF defaults, of course. :) Regarding the obvious next question about why those values are the WPF defaults, I don't know. Auto/Auto would seem more generally useful to me and, in fact, the WPF ListBox (and Silverlight ListBox) overrides the ScrollViewer defaults to set Auto/Auto! But maintaining compatibility wins, so the Silverlight ScrollViewer defaults to the same values used by WPF.