Click your way to great Silverlight charts [Live ChartBuilder sample and source code!]
Yesterday in my Introduction to Charting with the Silverlight Toolkit post, I included a teaser for my ChartBuilder application. The tease ends today, because I've just posted a live ChartBuilder for everyone to play with and am also making the source code available for download.
What is ChartBuilder?
In addition to driving the Silverlight Charting effort and being one of the primary developers, I was also the entire test team for Charting. (I told you we were resource constrained.) I decided pretty quickly that I needed to do what I could to make it easy for anyone to exercise the Charting implementation, find bugs, and report them. Additionally, I wanted an easy way for the developers to exercise what they'd written in strange and unusual ways. My task was somewhat complicated by the fact that Charting supports fully dynamic data sources - static XAML Charts simply aren't enough to cover all the scenarios we care about.
I tried to capture a hint of this dynamic behavior in the samples project (I wrote all the samples, too - except for the two fantastic Scenarios which were contributed by Ted Glaza (Custom Series) and Ruurd Boeke (Series Zoom)). But the sample project isn't the most debugging-friendly environment because of all the different Chart instances it loads. Last - but certainly not least - I knew there would be a lot of customers looking at Charting with very little idea how our API and object model work.
I had a vision for an interactive chart-building application that would expose the most common Charting concepts with some simple UI, show how those settings combined to create a chart, AND show the corresponding XAML code to build that chart. What's more, I wanted changes to the chart's settings to be made in real-time to the running instance of the chart so that users could see how the dynamic data support actually works. (And so developers could fix it when it didn't!) And because it was so easy, I enabled a live XAML editing experience (think XAMLPad) for folks who demand absolute control over their charts. :)
What does it look like? How do I play with it?
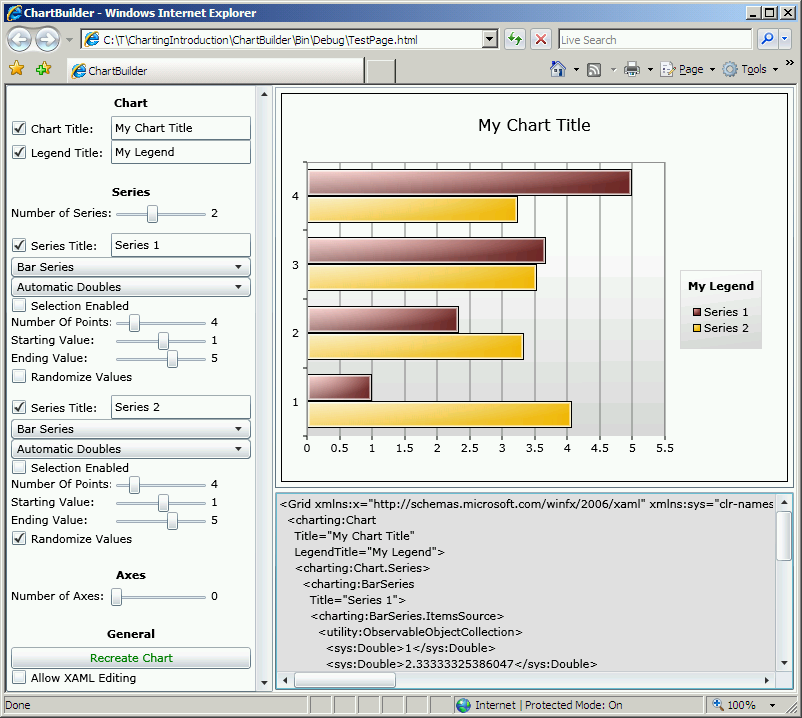
Below is a static image of ChartBuilder as it existed yesterday to give an idea of what I'm talking about.
Better yet, you can click this text or the image below to run the latest ChartBuilder in your browser!

[Click here to download the complete ChartBuilder source code.]
The left side of the application is where you go to customize your chart, the upper-right side of the application shows the current chart, and the lower-right side shows the complete XAML for that chart (wrapped in a Grid to keep the XAML clean).
Changes you make to the settings are automatically applied to the running instance of the chart as well as the XAML for that chart - so if you're curious how the API and object model look, just set things up how you want them and look at the XAML! As a convenience, the XAML area supports copying to the clipboard (use Ctrl+C or whatever your platform's standard "copy" keystroke is). That means you can build a chart you like and then paste the XAML right into your own source code to help get started.
If you ever do something that's not allowed - or hit a bug - and an exception is thrown, the complete exception details will appear in a red text box over the chart - which can also be copied to the clipboard. ChartBuilder will let you continue to change the settings and keep going after an exception, but please bear in mind that some exceptions may leave the chart with inconsistent internal state. At any time you can hit the green "Recreate Chart" button to completely recreate the chart instance from the current settings and get everything back in sync.
Anything else I should know?
- ChartBuilder is a dual-edged sword: the same power that lets you explore strange and creative new scenarios also lets you do things that are not supported. We've tried to throw informative exceptions whenever we detect something unusual, so please read the exception message for details about what went wrong.
- Of course, if an exception message makes no sense, or a broken scenario seems like it should be supported, or things just seem to be flat-out wrong, please post a question in the Silverlight Controls forum or report a bug with the Silverlight Toolkit Issue Tracker. When reporting issues, please include as much detail as possible; ChartBuilder makes that easy by letting you copy the entire exception text. What's more, if you can reproduce the problem reliably, then you can report it by giving us a simple list of steps to follow in ChartBuilder! Problems that are demonstrated by ChartBuilder scenarios are usually a pleasure to debug because it's so easy to tell what's going on and so easy to isolate the problematic behavior. [Well, most of the time! :) ]
- One thing I did not do with ChartBuilder is spend a lot of time designing or implementing a comprehensive architecture for the application. More often than not, the little bits of time I found for adding features were spent in a frenzy of coding with me trying to enable new testing scenario as quickly as possible. When forced to choose between refactoring and getting a new feature implemented, the new feature always won. I've made a quick pass over the code since PDC and it's not as bad as I feared - but I guarantee it won't be winning any beauty contests. :)
- Because ChartBuilder was written to validate the functionality of Charting, it would be ideal if ChartBuilder itself were bug-free. While I've done what I can to try to make that so, I'm sure a few things have slipped by here and there - in no small part because of the hurried conditions under which I added features to ChartBuilder. If you see a strange behavior and don't think it's a bug in Charting, please let me know because it may be ChartBuilder that's at fault!
Are there any good usability tricks worth sharing?
- Not all series types support all axis combinations. Specifically, it's not possible to put a column series and a bar series in the same chart because they put their independent/dependent axes in different places. Similarly, column and line don't go together because column only supports a category-based independent axis while line only supports a value-based (numeric or date) independent axis. Here's a quick cheat-sheet:
Series Independent axis Works with Column Category Column, Pie Bar Vertical Category Bar, Pie Pie N/A Everything Line Number/Date Line, Scatter, Pie Scatter Number/Date Line, Scatter, Pie - The text input boxes validate their contents and update the chart state after every key press. This can make it tricky to make certain changes because the intermediate states are invalid. If you run into this situation, there are two tricks to try. First, see if you can select part of the text field and then type over it (ex: "10/28/2008" can be change to "10/29/2008" in one step by selecting the '8' and typing a '9'). If that doesn't help, another option is to open a Notepad window, type what you want there, copy it to the clipboard, select the entire text box in ChartBuilder and paste over it with the intended value.
- The "Number of Axes" slider is disabled whenever there are one or more series present. This is because as soon as a series is rendered, it automatically creates whatever axes it needs to display itself - so if the user tried to add another axis, there would be multiple horizontal/vertical axes. At this time, Charting supports only a single horizontal and a single vertical axis - though please note that this restriction will be removed in an upcoming release to support multiple horizontal and vertical axes on the same chart. So if you want to customize the axes for your chart, first remove all the series, then add the axes you want, then add the series back - assuming the axis configuration that's set is supported by the series that are added, they will automatically use the provided axes and you will be able to customize them dynamically.
- When "Allow XAML Editing" is checked, the XAML is completely re-parsed and the chart re-created after every keystroke. Similarly, when unchecking that option, the state stored in the input controls on the left is re-applied and the text in the XAML editing box is lost. Basically, once the option to edit XAML is enabled, ChartBuilder has no idea what the user has done and no way of mapping that back to the subset of changes it supports. So feel free to experiment with XAML mode (it's great for stuff like adding a colored background or extra data), but know that you're completely on your own when you do so.
- ChartBuilder makes use of two classes it exposes via the "utility" XML namespace: ObservableObjectCollection and Pair. ObservableObjectCollection is simply an ObservableCollection<object> and Pair is just an object that exposes two properties "First" and "Second" of type object. These are purely convenience classes that make the XAML easy to deal with; you're welcome to make use of them in your own application if you care to.
- ChartBuilder does its best to capture all exceptions that occur and display them in its user interface. This is quite handy when running outside of Visual Studio, but in order for it to have a chance to work when running under a debugger, be sure to configure the debugger to ignore handled exceptions (or just hit F5 when one occurs to allow ChartBuilder to catch and handle the exception).
What are examples of some issues I might encounter?
- Removing and re-adding a series over and over gives that series a different color each time. This is an artifact of how the Chart.StylePalette collection works: each time a new style is needed, it is fetched from the palette and the "next style" index incremented. So as long as the same chart instance is being used, recreating a series over and over gradually cycles through all the different colors of the default style palette. As soon as a new chart instance is created, the style palette is reset and the colors start from the beginning. In other words, the "random" behavior is completely deterministic and will always be the same for a particular application. If you want to guarantee that a particular series will always have the same color no matter what, there is a DataPointStyle property on Column/Bar/Line/ScatterSeries and a dedicated StylePalette property on PieSeries that can be set in code (but is not exposed by ChartBuilder at this time).
- Removing the Chart (or Legend) Title does not automatically recover the space used by the text of that control (until something like a resize causes another layout pass). This is actually a Silverlight bug with ContentControl (which is what Title is) and can be reproduced outside Charting by placing a ContentControl in a StackPanel between two other elements and setting its Content property to null. This bug has been reported to the Silverlight team and should be fixed in a future release.
- The default appearance of the line and scatter charts in "Automatic Doubles" mode is always a straight line (with a slope of 1) and the points just slide along it. "Manual Pairs" mode is the only mode that really makes sense for line and scatter because they need numeric independent values - but just so that "Automatic Doubles" and "Manual Doubles" modes show something, ChartBuilder automatically sets their IndependentValueBinding to "{Binding}". This provides an independent value, but it's always the same as the dependent value and so the points always lie on the same line. To really exercise line and scatter, switch to "Manual Pairs" mode, click the "All Doubles" button for both columns, enable a couple of points, and then have fun changing values.
- Adding a point to the middle of the collection for line, bar, and pie charts adds that point to the end of the visual series. ChartBuilder's "Manual Doubles" and "Manual Pairs" modes allow you to individually enable and disable points - and specifically to "insert" points at the beginning, middle, or end of the collection. This is what ChartBuilder does internally (verify by looking at the XAML or clicking "Recreate Chart"), but the aforementioned series add that point to the end of their internal collections, so the new point always shows up after the existing points. This is a known issue to be addressed in a future release of Charting; it can be worked around for now by clicking "Recreate Chart".
- Multiple occurrences of the same data point instance in the collection can get their visual representations mixed up. This can be seen by starting from the default ChartBuilder configuration, then increasing the "Starting Value" twice (from 1 to 3) - the columns of the resulting chart should increase in height from left to right, but do not. What happens is that the collection goes from [2, 3, ...] to [3, 3.6, ...] when the starting value goes from 2 to 3. As soon as the first value of the collection changes from 2 to 3, there are two instances of the value 3 in the collection: [3, 3, ...]. When the second value changes from 3 to 3.6, the chart incorrectly updates the column corresponding to the first point. This is unfortunate behavior, but is actually also present in the WPF and Silverlight ListBox implementations (though it manifests itself differently there). The basic problem is that the chart tracks things by object identity and the presence of the same object multiple times creates ambiguity for the tracking code. The good news is that this problem is only really an issue when the data set contains raw doubles or integers - the far more common scenario (in practice) of using unique business objects is unaffected by this because each business object is a unique instance. To verify this, switch to "Manual Pairs" mode for the column series, enable three points, set all their values to 1, then change any of them to a different value and observe that the correct column is always updated.
- Changing the independent value of a pie series data point (in "Manual Pairs" mode) does not automatically update the label for that data point in the legend. This is a known issue to be addressed in a future release of Charting; it can be worked around for now by clicking "Recreate Chart".
- There are certain circumstances under which toggling "Show GridLines" and "Should Include Zero" for a custom axis cause the axis to disappear (and the chart not to render). This is a known issue to be addressed in a future release of Charting; it can be worked around for now by clicking "Recreate Chart".
Any last words?
I wrote ChartBuilder to help you learn about Charting as much as to help us develop Charting. If it provides everyone with a common language that helps make it easy to talk about Charting features, suggestions, and issues, I'll be delighted!
And now... Enjoy! :)