New phone bits, same pretty charts [Upgraded my Windows Phone 7 Charting example for the Windows Phone Developer Tools Beta]
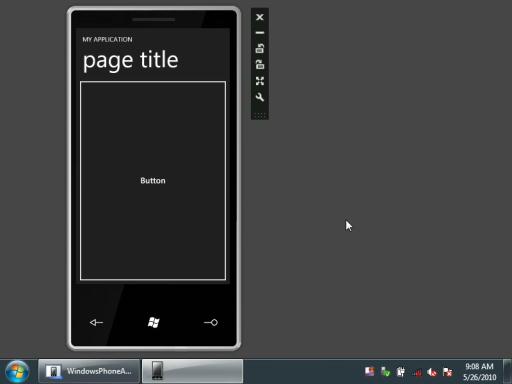
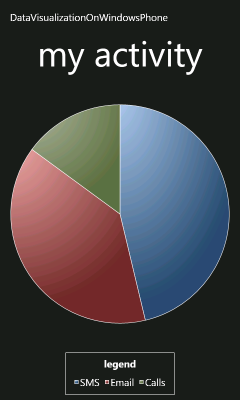
The recent release of the Windows Phone Developer Tools Beta introduces a variety of notable changes to the Windows Phone platform and I've been meaning to update my Data Visualization on Windows Phone sample so I could continue to refer people to it for educational purposes. (Just like I did when the April Tools Refresh came out.) I finally got some time and have updated the sample so it targets the Beta Tools and works "out of the box".


[Click here to download the updated Windows Phone 7 Data Visualization sample application.]
Rather than relying on an automated project upgrade, I simply diff-ed the existing project against a new project I created width the Beta Tools and made the necessary changes myself in Notepad. It was all pretty straightforward - here are the things that stood out for me:
App.xaml.cs: There's a lot more initialization code by default.App.xaml: There's no longer a need to bake all those phone-specific styles into every application, so the defaultApp.xamlis nearly empty (like it should be)! Also, the new PhoneApplicationService events are hooked up by default.SplashScreenImage.jpg: An appropriately-named splash screen is now created and used automatically.MainPage.xaml: The platform-specificPhone*assemblies and default namespaces have shifted around a bit. SupportedOrientations is now set in XAML instead of code.DataVisualizationOnWindowsPhone.csproj: TheWINDOWS_PHONEsymbol is now#define-ed by default, giving shared code now a standard way of detecting the Windows Phone platform. The phone assembly references are slightly different and the splash screen is included by default.WMAppManifest.xml: The propertyPlaceHolderStringon theDefaultTaskelement has been renamed.
While I was at it, I also tweaked the way the data source is created (by making it a class and moving it to the Resources section) so now the charts show up at design-time, too. I'm using the exact same System.Windows.Controls.DataVisualization.Toolkit.dll and System.Windows.Controls.dll assemblies as before (see notes 4 and 5 of the previous post for more context) - though there should no longer be a need to "un-sign" the Silverlight Toolkit assembly to use it on Windows Phone.
This was all pretty basic stuff and it's important to note that none of the application code was affected. Changes like this are a natural part of the platform and project templates maturing - and it's great to see improvements like the default styles moving into the platform!