IValueConverter: The Swiss Army Knife of Bindings [PropertyViewer sample is a WPF/Silverlight visualization and debugging aid!]
If you've made much use of data binding in WPF or Silverlight, you've probably come across the IValueConverter interface. IValueConverter sits between the data source and destination and gives the developer a chance to examine/alter/replace the data as it flows through the converter. It's been my experience that IValueConverter is a powerful and versatile tool for application developers.
As part of a recent project, I wanted to display some of an object's properties in a simple list. Specifically, I had an instance and I wanted to display a list of "Property Name: Property Value" entries for each property of that object. My background with ListBox led me to naturally think of using ItemsControl for the basis of my property viewer; the ItemsControl content model (with its support for DataTemplates) seemed like a natural fit.
Aside: One of the key things XAML enables is a distinct separation of implementation from representation. By explicitly separating most aspects of how an application looks (XAML) from how it works (code) as part of the developer/designer workflow, WPF and Silverlight help to enforce a level of encapsulation (in the object-oriented programming sense) that makes programs easier to write and maintain. In the ideal world, a program's functionality is entirely expressed in its code - and so it's possible for others to completely change that application's appearance without knowing or caring how it's implemented. Just like the web has CSS restyling contests, WPF has reskinning competitions!
So I knew I wanted to use ItemsControl and I knew I wanted to keep the UI aspects of the property viewer in XAML-space (what it looked like, what properties it displayed, etc.). I started looking at how IValueConverter might help and that led to the solution I describe here. PropertyViewer ends up being quite simple to use - and a good demonstration of the power of IValueConverter!
Here's the comment header from the code:
/// <summary> /// IValueConverter implementation that expands some/all of an object's /// public properties as a collection of bindable name/value instances. /// </summary> /// <remarks> /// * Bindable instances are of type PropertyDetails, a contained class /// that exposes a property's Name and Value as properties. /// * All public properties are enumerated by default; ConverterParameter /// can be used to specify which properties will be enumerated (and in /// which order) by passing a space-delimited list of names. /// * If DisplayNameAttribute is associated with a property, DisplayName /// will be used instead of the property name. /// * PropertyViewer can be used for simple data visualization, debugging /// of Bindings, and more. /// </remarks> /// <example> /// For ItemsControl/ListBox (accessing the object via DataContext): /// ItemsSource="{Binding Converter={StaticResource PropertyViewer}}" /// As above, but with a custom property list: /// ItemsSource="{Binding Converter={StaticResource PropertyViewer}, /// ConverterParameter='PropertA PropertyB'}}" /// For ItemsControl/ListBox, but specifying the object via Source: /// ItemsSource="{Binding Source={StaticResource ObjectInstance} /// Converter={StaticResource PropertyViewer}}" /// </example> public class PropertyViewer : IValueConverter { ... }
Like the comment says, it's easy to hook up a PropertyViewer:
<ItemsControl ItemsSource="{Binding Converter={StaticResource PropertyViewer}}"/>
Customizing the PropertyViewer is also easy:
<ItemsControl ItemsSource="{Binding Converter={StaticResource PropertyViewer}, ConverterParameter='Species EatsBugs RelativeMass'}">
Because the end result is a collection of objects, all the existing ItemsControl knowledge and techniques can be used to completely customize the look and feel of the property viewer!
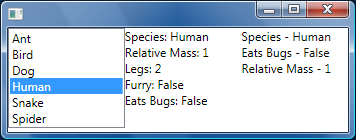
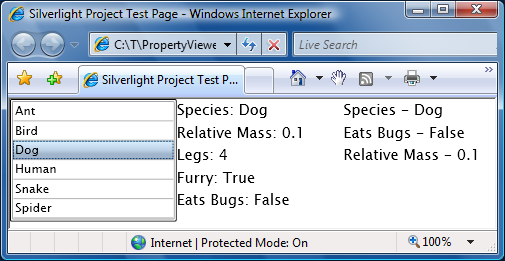
The examples above came from a simple application I wrote to demonstrate PropertyViewer in action. By design, the exact same XAML and code work on both WPF and Silverlight. To prove it, I attached the complete source code for the combined Visual Studio 2008 solution to this blog (download it from the link at the bottom of this post). The sample displays a list of animals, one default PropertyViewer, and one customized PropertyViewer. Select any animal to find out more about it (note that the PropertyViewer updates automatically when the data source changes).
Here's what it looks like on WPF:

And on Silverlight:

Thanks to the power of IValueConverter, it's easy to use PropertyViewer to display an object's properties in a customizable way. Additionally, PropertyViewer can help troubleshoot data bindings: just drop one in the target location and you can see the available properties along with their current values. I originally wrote this for my project - but now I hope you can use it in yours!