A rose by any other name... [LayoutTransformControl on track to ship in the Silverlight Toolkit under the name LayoutTransformer!]
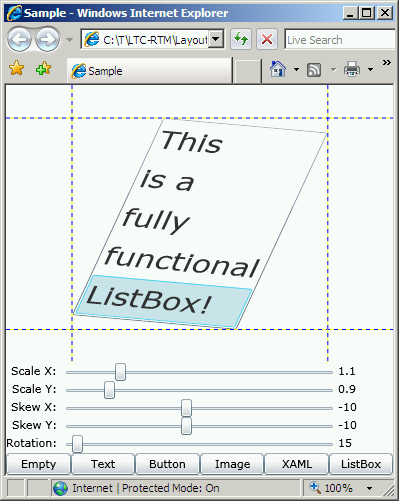
I'm a believer in the power of LayoutTransform - so much so that I wrote a control to graft this capability onto Silverlight 2 (which natively supports only the slightly less practical RenderTransform). I've posted extensively about what my LayoutTransformControl project is and how it works - you can read more via the following links: Motivation and introduction for Beta 1, Significant enhancements and update for Beta 2, Update for RTW, Fixes for two edge case bugs, Usefulness on WPF. I've been happy with how this project has gone and have gotten lots of good feedback from customers who are successfully making use of LayoutTransformControl in their own applications. So, yeah, I'm a fan... :)

That said, I haven't pushed to include this control in the Silverlight Toolkit - I figured things would sort themselves out if and when the need for LayoutTransform functionality became sufficiently compelling. As it happens, we saw this need arise for Silverlight Charting a few months ago, and the December 08 release of Charting includes a private (internal) copy of this control (we weren't prepared to officially expose it at the time). More recently, the issue came up again in the context of a different Toolkit control and in this case using a private implementation isn't practical.
Nobody really had time on the schedule to "productize" LayoutTransformControl, but it was becoming clear that our inability to take advantage of LayoutTransform functionality was limiting our ability to develop flexible controls. So I dedicated some time to making LayoutTransform an official part of the Toolkit and am happy to say that we're tentatively planning to include it in the next release of the Silverlight Toolkit under the name LayoutTransformer.
For a variety of reasons, I did this work in a private area of our source control tree. At some point I realized that by starting from the same Visual Studio solution/projects I'd already shared on my blog, I'd made it easy to give everyone a sneak peak of LayoutTransformer and benefit from some pre-release feedback. :) That said, if LayoutTransformer were simply a renamed LayoutTransformControl, I probably wouldn't bother - but there's an internal change of some significance that I would love to get early feedback on from folks who are already making use of LayoutTransformControl. To the extent that I've tested things, LayoutTransformer behaves the same as LayoutTransformControl - but if anyone finds otherwise, I'd definitely like to understand why!

And as long as I'm publishing new bits, I thought it would be nice to include two new projects in the solution: a Silverlight-based testing project and a WPF-based one. These two test projects share the same source code, run cross-platform (just like LayoutTransformer), and get nearly complete code coverage from various flavors of 26 test cases. Even better, when the tests are run on WPF, they validate all scenarios against WPF's built-in LayoutTransform, too - thereby ensuring that LayoutTransformer matches the real LayoutTransform (for all the test scenarios, at least)!
I hope you like the new bits and would love to hear from anyone who tries LayoutTransformer out in their own project(s). Good or bad, your feedback is very much appreciated!
[Click here to download the LayoutTransformer source code, samples, and test projects.]
Notes:
- The most obvious difference with the new bits is the name change from LayoutTransformControl to LayoutTransformer. Along with this renaming of the control itself, we've gone ahead and renamed a couple of other things for increased clarity. So migrating to LayoutTransformer involves a bit of manual effort, but it's important to emphasize that the changes are just to the names of things - the core behavior remains the same as it was before.
Aside: I'll be the first to admit that "LayoutTransformer" isn't exactly my favorite name in the whole world - mostly because it always makes me think of other things. But all the other proposed names were rejected for valid reasons (ex: inconsistency with the platform, potential confusion, etc.). LayoutTransformer simply outlasted its competition and got the most votes when I put the issue to the team. Fortunately, it happens to be the shortest of the proposed names - and that helps me feel a little better! :)
- The difference that concerns me just a bit is that LayoutTransformer derives from ContentControl whereas LayoutTransformControl has always derived from Control. We made this base class change because LayoutTransformer seemed to make more sense as a ContentControl given that it follows the same "put your content in me" model as the rest of the ContentControl subclasses (like Button). Furthermore, by being a ContentControl, it's now possible to put non-UI business objects inside a LayoutTransformer, set its ContentTemplate to a suitable DataTemplate, and have the transform automatically apply to the resulting UI elements. Additionally, it's nice that this switch simplifies the code ever so slightly. As I note above, my testing suggests there should be no negative impact - but if you run into any difficulty, please let me know!
- Here's the relevant portion of my check-in notes for a list of the other changes we decided to make:
Base class Control -> ContentControl Removed Child property and handlers; supplanted by Content property Transform property -> LayoutTransform TransformUpdated method -> ApplyLayoutTransform Create MatrixTransform in code instead of Template Added TemplatePartAttributes ("TransformRoot"/Grid, "Presenter"/ContentPresenter) Moved template to generic.xaml Sealed class Removed unnecessary #if for template definition - The WPF test project may fail to load if you don't have the unit testing feature of Visual Studio installed (which isn't supported by the Express editions as far as I know). If so, don't worry because that project's absence doesn't affect anything else. The good news is that the Silverlight test project is self-contained and should work for everyone!