The layout system lies have become a bit more elaborate [LayoutTransform functionality updated and enhanced for Silverlight 2 Beta 2!]
In the introductory post for LayoutTransformControl, I showed a trivial use case to demonstrate the need for LayoutTransform in some scenarios. I also noted that Silverlight 2 supports only RenderTransform, but went on to demonstrate how it was possible to use RenderTransform to get LayoutTransform behavior. I described how my LayoutTransformControl sample did just that, but implemented only RotateTransform functionality for its initial release. My impression then - as now - is that rotation is easily the most common use of LayoutTransform. However, there are plenty of scenarios where the other Transform subclasses (scale, skew, matrix, etc.) are required, and I wanted to have a solution for them as well.
So I've added full support for arbitrary transformations to LayoutTransformControl along with updating it for Beta 2! (The complete implementation - along with demo and test applications - can be found in LayoutTransformControl.cs in the attached ZIP.)
Where you might previously have written:
<local:LayoutTransformControl Angle="15"> <TextBlock Text="I am rotated 15 degrees!"/> </local:LayoutTransformControl>
You now write:
<local:LayoutTransformControl> <local:LayoutTransformControl.Transform> <RotateTransform Angle="15"/> </local:LayoutTransformControl.Transform> <TextBlock Text="I am rotated 15 degrees!"/> </local:LayoutTransformControl>
Wait a second! That's more typing than before - why is this an improvement? Well, because you can also do this (just as you would on WPF):
<local:LayoutTransformControl> <local:LayoutTransformControl.Transform> <ScaleTransform ScaleX="1.5" ScaleY="2.5"/> </local:LayoutTransformControl.Transform> <TextBlock Text="I am a little wider and a lot taller!"/> </local:LayoutTransformControl>
Or this:
<local:LayoutTransformControl> <local:LayoutTransformControl.Transform> <MatrixTransform Matrix="-1,0,0,1,0,0"/> </local:LayoutTransformControl.Transform> <TextBlock Text="I am flipped horizontally!"/> </local:LayoutTransformControl>
Or even this:
<local:LayoutTransformControl> <local:LayoutTransformControl.Transform> <TransformGroup> <ScaleTransform ScaleX="1.5" ScaleY="2.5"/> <SkewTransform AngleX="10"/> <MatrixTransform Matrix="-1,0,0,1,0,0"/> <RotateTransform Angle="15"/> </TransformGroup> </local:LayoutTransformControl.Transform> <TextBlock Text="I am all of the above - and tilted, too!!"/> </local:LayoutTransformControl>
So maybe it's a bit of an improvement, after all... :)
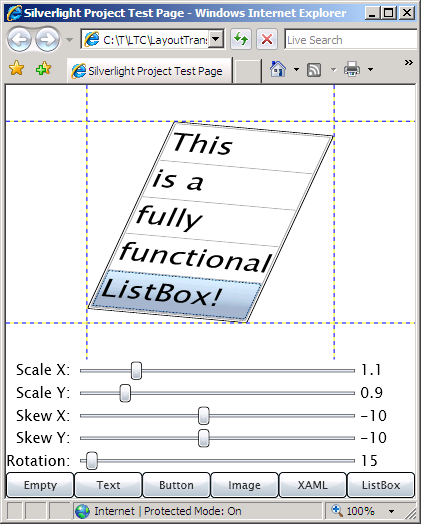
Naturally, I updated my sample application to show off the new capabilities:

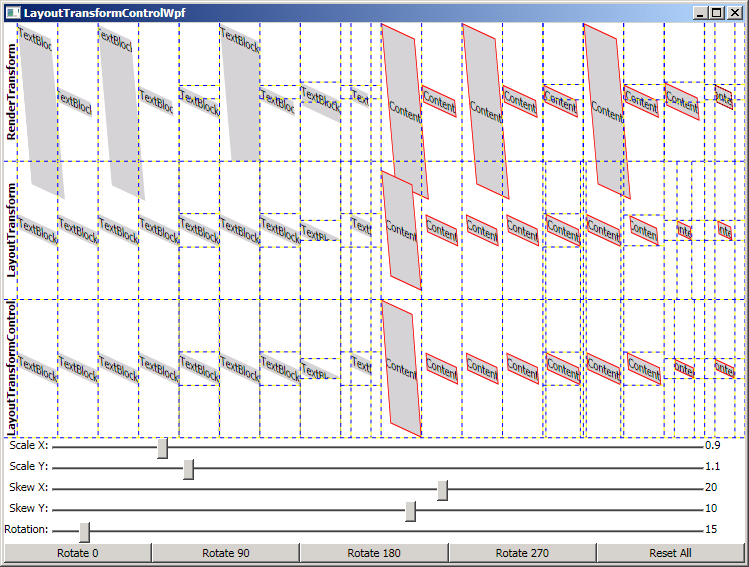
And I updated my cross-platform test suite as well (here's the WPF version):

LayoutTransformControl should now be just as powerful as WPF's LayoutTransform is. Your application can take advantage of complete LayoutTransform functionality today - even though the Silverlight platform still doesn't officially support LayoutTransform!
Notes:
- Improvements to Silverlight in Beta 2 (vs. Beta 1) meant that I was able to remove the lesser of the two Silverlight-specific workarounds present in the Beta 1 code.
- I removed Button from the test matrix and added two new test cases to cover scenarios where LayoutTransformControl was previously behaving incorrectly. (Unfortunately, the default Button template in Beta 2 still causes the Button to measure/arrange itself incorrectly in some cases. The existing ContentControl test cases already cover correct Button behavior, so there's no loss of coverage.)
- In WPF, changes to the members of a Transform property (be it an individual Transform or a TransformGroup) automatically cause the Transform property's property changed handler to be invoked (even though OldValue==NewValue). This is a wonderfully elegant way to handle the situation - and unfortunately this behavior isn't present on Silverlight. So LayoutTransformControl needs a way to know when one of its Transform members has been updated and it can't rely on Silverlight to tell it. One solution is to try to create a Binding to the relevant properties of each of the members. Unfortunately, Bindings don't work on Transform-derived classes in Silverlight (my theory: because Transform derives from DependencyObject instead of FrameworkElement where the SetBinding method is implemented). So what I've done is create a set of "Ltc"-prefixed Transform-derived classes that do provide automatic notifications (but still not Binding support - due to the same Silverlight limitation, I suspect). So instead of RotateTransform, you use LtcRotateTransform and get change notifications for free. The "Ltc" Transforms have the same transformation properties (ex: Angle, ScaleX) as their counterparts, so they're simple, plug-compatible replacements - with two caveats: LtcTranslateTransform doesn't exist (because TranslateTransform has no effect during LayoutTransform), and the CenterX/CenterY properties aren't implemented (for the same reason).
- The "Ltc" Transforms are a pretty good workaround, but you don't have to use them. If the members of the LayoutTransformControl's Transform property never change, then change notification is unnecessary and the standard Transforms can be used without issue. The code in the "Motivation" project (part of the attached solution) demonstrates this approach. If the members of the Transform property do change and you're able to use the "Ltc" transforms, then the right thing should happen automatically. The code in the "Sample" project demonstrates this approach. But if your scenario is such that the members of the Transform property do change and you're unable to use the "Ltc" Transforms, all is not lost! LayoutTransformControl exposes a public TransformUpdated method that you can call to notify it of changes to the members of its Transform property. The code for the test matrix projects uses this last approach.
- In any kind of project where the goal is to duplicate an existing behavior, it's common to do side-by-side comparisons to find bugs in the new implementation. This is exactly what my WPF test matrix does and it helped me find and fix a number of problems during the development of LayoutTransformControl. However, there typically comes a point at which this comparison process starts revealing differences that turn out to be bugs in the reference implementation. That's usually a pretty good sign that the new implementation is approaching the same level of quality as the old one - and it's a milestone I've hit with LayoutTransformControl. In addition to the "maximal area rectangle" improvement mentioned in the original blog post, LayoutTransformControl exhibits two new, deliberate behavior differences (improvements!) from WPF's LayoutTransform implementation. They're subtle, but they can both be demonstrated in the test matrix. Let me know if you think you've found one! :)
-
The examples above assume the "local" namespace prefix has been mapped to an assembly containing the LayoutTransformControl implementation:
xmlns:local="clr-namespace:LayoutTransformControlSample;assembly=YourAssemblyName"
My goal with LayoutTransformControl has always been to address a perceived need. It began life as a bit of an experiment, but by now I've become rather fond of the solution and plan to incorporate it into projects of my own. I hope that if you have a need for LayoutTransform behavior in Silverlight, you'll consider LayoutTransformControl, too!