Expanded access to Silverlight 2's generic.xaml resources [SilverlightDefaultStyleBrowser updated for better compatibility!]
Kind reader (and fellow Silverlight Charting blogger!) Pete Brown contacted me recently to report that my SilverlightDefaultStyleBrowser application (background reading available here, here, here, here, and here) didn't seem to be working for assemblies from the Silverlight Toolkit or Telerik's RadControls for Silverlight. Specifically, he found that SilverlightDefaultStyleBrowser would work successfully with the controls in the Silverlight runtime and in the Silverlight SDK - but when he used the "Add Assembly" button to add assemblies from the Toolkit or RadControls, no new controls appeared in the list. This was unexpected and I started investigating...
Silverlight Toolkit: This scenario was particularly troubling because I'm on the Toolkit team and I know it's not doing anything weird that should break SilverlightDefaultStyleBrowser. So I stepped through the code for parsing generic.xaml and discovered that the root ResourceDictionary wasn't getting loaded. A bit more debugging revealed that this was because the Silverlight Toolkit's generic.xaml uses a different XAML namespace than SilverlightDefaultStyleBrowser was looking for (and than nearly every other Silverlight assembly I've seen). But the Toolkit is not at fault here - it turns out that Silverlight supports two different XAML namespaces! So I added support for the second namespace to SilverlightDefaultStyleBrowser, and now it happily parses assemblies from the Silverlight Toolkit. :)
RadControls: I'd assumed the issue here was the same and expected the RadControls to "just work" now that I'd added support for the second XAML namespace - but I was wrong. :( So I stepped through SilverlightDefaultStyleBrowser's generic.xaml parsing code again (recall that generic.xaml is a public entry point for Silverlight assemblies) and discovered that SilverlightDefaultStyleBrowser was finding and parsing the RadControls generic.xaml just fine all along - except that there weren't any Style elements in it. So SilverlightDefaultStyleBrowser's behavior was "correct" in the first place! What's different here is that the Telerik assemblies expose a generic.xaml containing references to custom elements that work at run time (when generic.xaml is parsed and executed by Silverlight), but which do not work with the simple XML-level parsing that SilverlightDefaultStyleBrowser performs. I'm guessing it would be fairly straightforward to modify SilverlightDefaultStyleBrowser to successfully expose the Telerik Styles, but I'm not going to add that custom code until/unless I hear from someone at Telerik that this is something they're okay with. So (for now, at least), SilverlightDefaultStyleBrowser doesn't find any Styles in the RadControls assemblies; that behavior is correct and "by design".
Having investigated the problem report and fixed what I could, I updated the public SilverlightDefaultStyleBrowser application and the downloadable source code. And started writing this post! :)
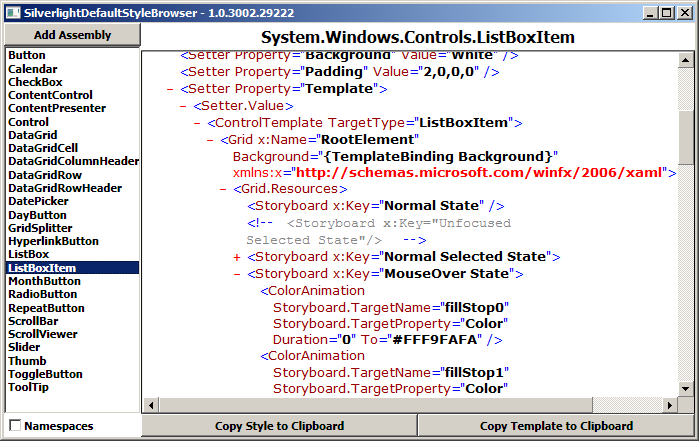
The version number of SilverlightDefaultStyleBrowser appears in the window's title and the latest release number is 1.0.3268.34946. (Note: I haven't updated the screen shot below which shows the introductory version number.) If installed via ClickOnce, the application should automatically prompt you to upgrade when it detects the update (which typically happens after running the application once or twice). If you're using the standalone EXE, you'll need to update manually.

SilverlightDefaultStyleBrowser was written to do one thing and to do it simply. As is often the case when trying to duplicate existing behavior, there tend to be a few surprises along the way where things turn out not to work quite as expected. This was one of those surprises and I'm glad for the opportunity to fix this and make SilverlightDefaultStyleBrowser just a little more useful for everyone!