A fix for simple HTML display in Silverlight [HtmlTextBlock bug fix for Silverlight 2 RTW!]
I updated my HtmlTextBlock sample for RTW last night and got an email from kind reader Ed Silverton this morning pointing out a problem setting FontSize on a standalone instance of the control. (Background reading: HtmlTextBlock Announcement for the Alpha, Improvements, Beta 1 Update, Data Binding Support, Beta 2 Update, RTW Update) Unfortunately, this problem does not demonstrate itself in the sample project, so I missed it.
Ed's scenario was that of setting the FontSize or Foreground properties in the XAML for an instance of HtmlTextBlock; he observed that they did not take effect. What I think happened is that these Silverlight properties became inheritable between Silverlight Beta 2 and RTW, so the code in HtmlTextBlock to set up TemplateBindings to them was interfering with their normal operation. I simply removed the code in HtmlTextBlock that deals with the inheritable properties: FontFamily, FontSize, FontStretch, FontStyle, FontWeight, and Foreground. (Note that TextDecorations doesn't count because it's not present on the Control class HtmlTextBlock derives from.) After that, all was well.
Mostly, that is... Ed's scenario now worked fine and so did the sample page - except for when the font size was changed to a small value. After that, changes to the font or size had no effect. Specifically, this problem seems to occur once the size of the text is small enough that the TextBlock fits completely within the bounds of the HtmlTextBlock. Not completely surprisingly, any changes to the TextBlock.Text property cause it to update itself correctly. I don't have a great deal more time to investigate this at the moment, and it's seeming like it may be an issue with Silverlight's TextBlock (I'll follow up internally), so I worked around the problem in the sample page (note: not the HtmlTextBlock code which I think is correct) by resetting the Text property when the font or size is changed by the user.

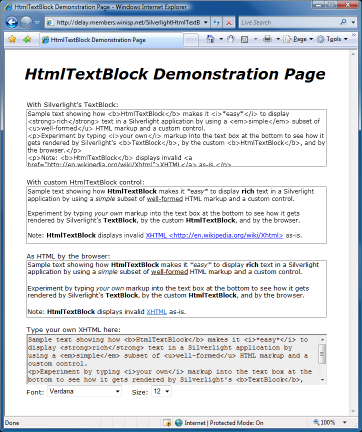
I've updated the HtmlTextBlock demonstration page and the source code download, so you can try things out in your browser and/or download the code to see how it works!
Sigh, I knew yesterday's painless migration of this sample went too smoothly to be true... :)