This one's for you, Gregor Mendel [Code to animate and fade Windows Phone orientation changes now supports a new mode: hybrid!]
This isn't my first time discussing animating device orientation changes, so I won't spend a lot of time explaining the motivation. Here's where things left off last time:
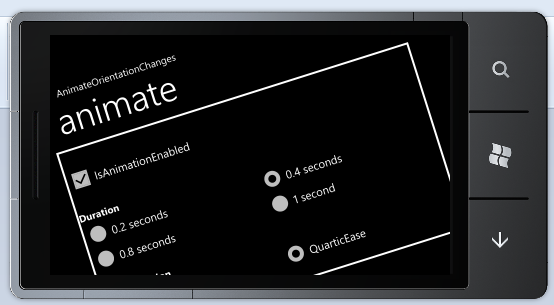
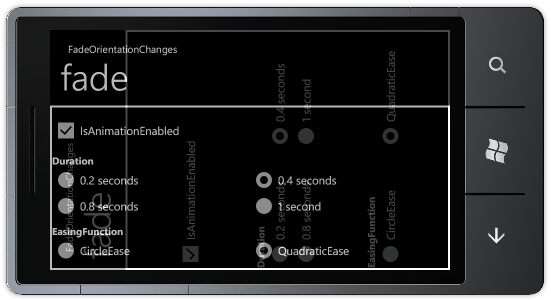
For "in your face" transitions, there'sAnimateOrientationChangesFramewhich animates the rotation interactively (but might get bogged down by complex layouts). For more subtle transitions that perform smoothly regardless of how complex the page layout is, there'sFadeOrientationChangesFramewhich fades between the before/after layouts. Both classes have the same API and both are used in the same manner - it's just a matter of choosing the right one for your scenario.
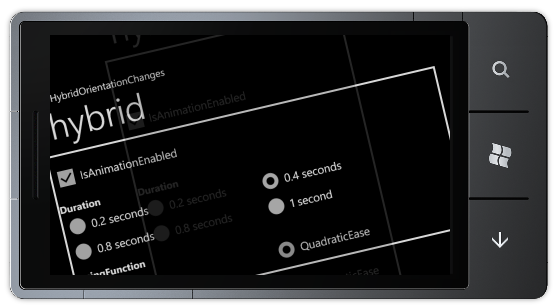
The purpose of this post is to announce a new class, HybridOrientationChangesFrame, which is meant to combine the best parts of the two existing classes!

By coincidence, René Schulte and Steve Starck independently contacted me last week to ask about implementing something that unified AnimateOrientationChangesFrame and FadeOrientationChangesFrame: code that animated the rotation between the "before" and "after" states - but faded between them instead of morphing from one shape into the other. The idea behind their request is to get some of the same "Ooh, the application is turning!" visual appeal of AnimateOrientationChangesFrame without the undesirable performance implications for complex layouts. Because the "before" and "after" states don't change size in the proposed scenario, the entire animation can be done on the composition (render) thread! This same visual effect is implemented by some of the core Windows Phone 7 applications - so now it's easy to match that effect in your own applications with HybridOrientationChangesFrame!
While all three of my classes continue to share the same API, the implementation of HybridOrientationChangesFrame is much closer to FadeOrientationChangesFrame than AnimateOrientationChangesFrame. The main difference is that HybridOrientationChangesFrame runs four simultaneous Timelines instead of just one. However, that's not a cause for concern because they're all part of the same Storyboard and the right kind to run on the composition thread (specifically: DoubleAnimations of UIElement.Opacity and RotateTransform.Angle). So although there's a little more activity going on here, there's no need to run expensive (UI thread-bound) layout passes or anything like that. Consequently, HybridOrientationChangesFrame (just like FadeOrientationChangesFrame) should run smoothly even for applications with complex page layouts.
It's good to have choices in life - and now you have 50% more choice when it comes to handling Windows Phone 7 orientation changes! :)

The steps for adding a rotation/fade/hybrid animation to a new application remain the same:
- Enable support for orientation changes by making the following change to the XAML for the relevant PhoneApplicationPages (note that rotation is not enabled by default for new pages):
SupportedOrientations="Portrait"SupportedOrientations="PortraitOrLandscape" - Verify (by running in the emulator or on the device) the pages you expect to support rotation really do - if things aren't rotating at this point, trying to animate the rotations won't help.
:) -
Add the
AnimateOrientationChangesFrame.csorFadeOrientationChangesFrame.csorHybridOrientationChangesFrame.cssource code file from the sample to your project/solution.-OR-
Add a reference to the pre-compiled
DynamicOrientationChanges.dllassembly from the sample download to your project/solution. - Open
App.xaml.csand change theRootFrameinitialization in theInitializePhoneApplicationmethod (you may need to expand thePhone application initializationregion at the bottom):RootFrame = new PhoneApplicationFrame();
RootFrame = new Delay.AnimateOrientationChangesFrame();
-OR-
RootFrame = new Delay.FadeOrientationChangesFrame();
-OR-
RootFrame = new Delay.HybridOrientationChangesFrame();
- Done; rotations will now be animated! To customize the animation, use the
Duration,EasingFunction, andIsAnimationEnabledproperties which are all present and continue to work as outlined in the original post.