Better together [DynamicOrientationChanges and TransitionFrame create a comprehensive transition experience for Windows Phone 7]
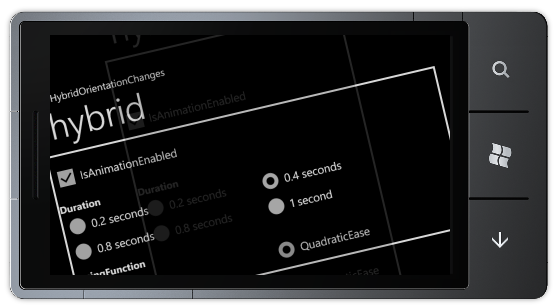
I've previously blogged about my implementation of AnimateOrientationChangesFrame, FadeOrientationChangesFrame, and HybridOrientationChangesFrame. As part of my DynamicOrientationChanges sample, these classes smoothly animate an application's layout transition as the phone orientation changes from portrait to landscape (and vice-versa).

More recently, I blogged about the Windows Phone Toolkit's support for animated page transitions. The TransitionFrame class (and its helpers) work with the platform's navigation framework to animate the transitions among different pages within an application.

Though they address different scenarios, both transition helpers make it easy for developers' Silverlight applications to match the behavior of the core Windows Phone 7 applications. The obvious question is whether it's possible to use them together...
At first glance, the fact that both approaches work by directly subclassing PhoneApplicationFrame means they can't be combined as-is.
Aside: This is one of the drawbacks of subclassing as a method of adding or extending functionality in a library: you only get one chance to subclass the base class. (But because you can create as many subclasses as you want, subclassing a subclass can be an excellent alternative!)
So it has always been my hope that these two approaches could be easily combined to create an application that animates both kinds of transitions. Because the Windows Phone Toolkit's TransitionFrame class is more official, it seems appropriate to leave that one alone and try subclassing the DynamicOrientationChanges classes from TransitionFrame. Based on what I knew about both implementations, I assumed this would work, but I didn't get around to trying it before Andy Wigley contacted me with the same question! Well, Andy was brave enough to give this a go and reports that it works well - he wrote a nice summary here:
Best of breed Page rotation animations
If you're interested in combining these two scenarios, I highly recommend checking out Andy's post - he's made the change easy to understand and the steps are easy to follow!
Thanks, Andy! :)
PS - If others have success merging the two transition animation implementations, I'll go ahead and make this an official part of the DynamicOrientationChanges project in a future release. Please don't be shy - give it a try and let me know how it goes!