He has a right to criticize, who has a heart to help [Two fixes for DynamicOrientationChanges improve the experience of animating and fading Windows Phone orientation changes]
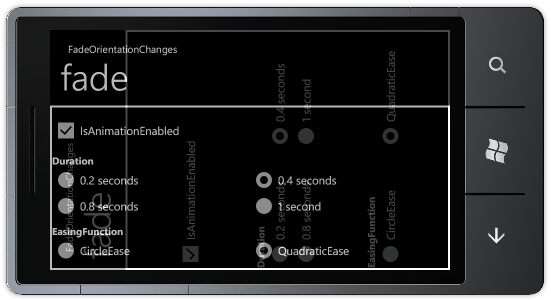
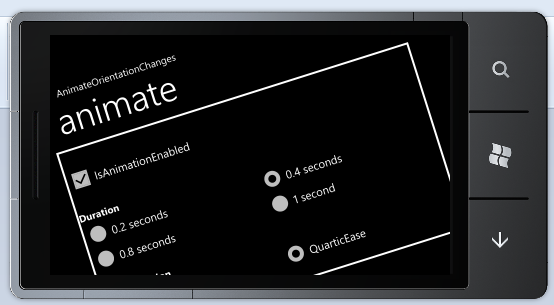
I've written about how my DynamicOrientationChanges classes improve the user experience for Windows Phone 7 applications by animating device orientation changes. For "in your face" transitions, there's AnimateOrientationChangesFrame which animates the rotation interactively (but might get bogged down by complex layouts). For more subtle transitions that perform smoothly regardless of how complex the page layout is, there's FadeOrientationChangesFrame which fades between the before/after layouts. Both classes have the same API and both are used in the same manner - it's just a matter of choosing the right one for your scenario.

The purpose of this post is to let readers know I've just updated the source code and pre-compiled DynamicOrientationChanges.dll assembly with two fixes for AnimateOrientationChangesFrame:
- On post-Beta builds of the Windows Phone 7 Tools (i.e., bits that aren't public yet, but will be soon), starting an application with
AnimateOrientationChangesFramein landscape orientation resulted in a black screen. This was due to a change in the order of startup events versus the Beta build and has been fixed so the scenario works on both the Beta and the latest (internal) phone builds. Other than upgrading to get the fix, users ofAnimateOrientationChangesFramedon't need to change anything. - In scenarios where a TextBox was present and given focus, the corresponding "pop in" of the SIP (software input panel; AKA the keyboard) would not offset the window in order to keep the
TextBoxvisible. What goes on behind the scenes is somewhat intricate, so I was fortunate to be able to reuse the existing logic by hijacking the relevant TranslateTransform that was already responsible for this effect. Accordingly,TextBoxscenarios now behave the same withAnimateOrientationChangesFrameas without - and again there's nothing application developers need to do differently.
Neither of these issues affected FadeOrientationChangesFrame (its simpler implementation is its advantage), so that code hasn't changed since last time.
Aside: I'd like to thank kind readers Mike Calligaro (yes, the same Mike who found an issue last time!) and Tonci Tonci for reporting the landscape and SIP issues (respectively) and for trying out proposed fixes to verify their correctness. (Of course, any problems are entirely my fault.)

The steps for adding a rotation/fade animation to a new application remain the same as before:
- Enable support for orientation changes by making the following change to the XAML for the relevant PhoneApplicationPages (note that rotation is not enabled by default for new pages):
SupportedOrientations="Portrait"SupportedOrientations="PortraitOrLandscape" - Verify (by running in the emulator or on the device) the pages you expect to support rotation really do - if things aren't rotating at this point, trying to animate the rotations won't help.
:) -
Add the
AnimateOrientationChangesFrame.csorFadeOrientationChangesFrame.cssource code file from the sample to your project/solution.-OR-
Add a reference to the pre-compiled
DynamicOrientationChanges.dllassembly from the sample download to your project/solution. - Open
App.xaml.csand change theRootFrameinitialization in theInitializePhoneApplicationmethod (you may need to expand thePhone application initializationregion at the bottom):RootFrame = new PhoneApplicationFrame();
RootFrame = new Delay.AnimateOrientationChangesFrame();
-OR-
RootFrame = new Delay.FadeOrientationChangesFrame();
- Done; rotations will now be animated! To customize the animation, use the
Duration,EasingFunction, andIsAnimationEnabledproperties which are all present and continue to work as outlined in the original post.