Improving everyone's access to Silverlight 2's generic.xaml resources [SilverlightDefaultStyleBrowser tool and source code]
When customizing the look and feel of a Silverlight 2 control, people usually want to start with a copy of the control's default visuals. Unfortunately, getting at the default XAML for a control isn't always obvious or easy. A control's default XAML is stored in a specially named resource of the control's assembly and that resource (named generic.xaml) isn't particularly easy to get at by default. The good news is that the controls in the Silverlight 2 Beta 1 SDK/Tools are documented on MSDN and that documentation includes the default styles.
But sometimes I prefer something a little "closer to the metal", so I wrote a small WPF 3.5 application to improve this experience for developers and designers working with Silverlight 2 controls. SilverlightDefaultStyleBrowser is a simple application that automatically extracts the default styles from an assembly's generic.xaml, lists the available control styles, and presents them in an easy-to-browse manner with syntax highlighting, automatic formatting, and expandable/collapsible nodes. The common scenario of copying a Style or Template is made easy by two dedicated buttons that do just that!

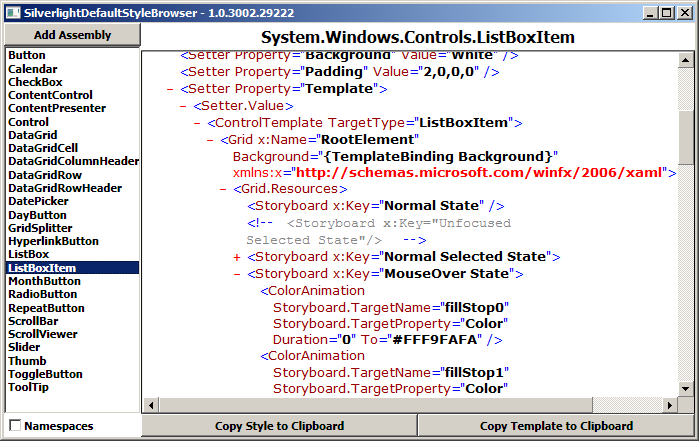
Using SilverlightDefaultStyleBrowser is deliberately simple. When the application loads, it automatically looks in the Silverlight SDK default install directory, parses all the assemblies it finds there, and adds the relevant styles to its list (as seen in the image above). Adding additional assemblies is as easy as hitting the "Add Assembly" button, selecting the assemblies, and hitting OK. Once the styles are loaded, simply select the control of interest to browse its default XAML. The "Copy Style to Clipboard" button copies the XAML for the entire style to the clipboard. The "Copy Template to Clipboard" button copies just the template XAML from within the Style (probably the more common scenario). Paste the copied XAML directly into your Silverlight application, tweak it or customize it, and you're set - it's that easy!
Notes:
- SilverlightDefaultStyleBrowser tries to make things as easy as possible, but sometimes it's still necessary to edit the generated XAML a bit to get it to compile. Usually, this is because the XAML is referencing a non-default namespace that didn't get copied over because it wasn't directly part of the XAML (ex: the "local:" prefix in a TargetType attribute). In these cases, it's necessary to add the xmlns mapping manually. However, the default behavior of SilverlightDefaultStyleBrowser should provide a simple paste-and-go experience in most cases.
- If you paste some XAML and then get the compile error "An item with the same key has already been added.", it's probably because you checked the "Namespaces" CheckBox. Doing so turns off SilverlightDefaultStyleBrowser's default behavior of removing the default "xmlns" and "xmlns:x" declarations from the XAML it provides (to avoid this very compile error). If you changed that setting because you wanted the pure, untouched XAML, then it's your job to remove the redundant namespaces - otherwise just uncheck the CheckBox and hit the "Copy" button again. :)
- WatermarkedTextBox in the System.Windows.Controls.Extended assembly is not listed because that control uses its own private XAML resource instead of generic.xaml. You'll need to refer to the documentation if you want that control's default XAML.
- The mysterious entry for "Control" actually applies to the GridSplitter control from the System.Windows.Controls.Extended assembly which is using a non-standard mechanism to store this style.
- The templates for Silverlight 2 Beta 1 controls that are not part of the SDK (ex: TextBox, ItemsControl) are not stored in generic.xaml form and are therefore unavailable to SilverlightDefaultStyleBrowser even if you add all the assemblies in the Silverlight install directory.
Silverlight and WPF are all about allowing developers and designers to easily customize the look and feel of their applications. I hope SilverlightDefaultStyleBrowser helps make that process even easier for both groups!