Flattery will get you everywhere [Html5Canvas source code now available on CodePlex!]
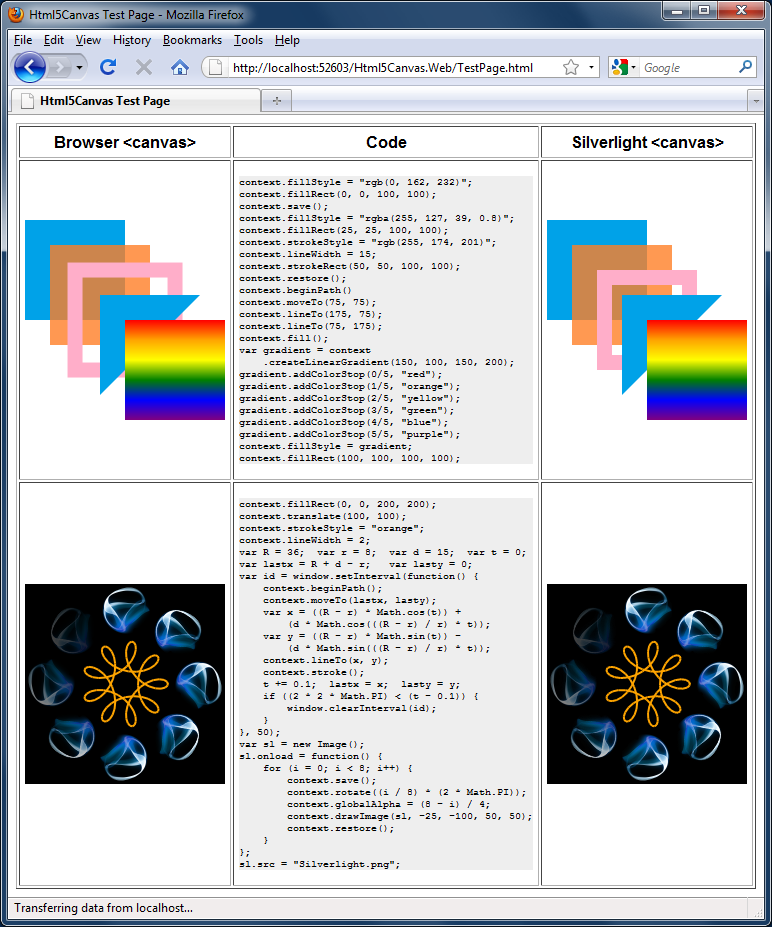
A few months ago, I described a proof-of-concept project and learning exercise I'd worked on to implement some of the basics of the HTML 5 <canvas> specification using Silverlight as the underlying platform: HTML 5 <canvas> announcement, fix for other cultures. As I explain in the introductory post, I didn't set out to come up with the most efficient, most complete implementation - just to get some familiarity with the <canvas> specification and see what it would be like to implement it with Silverlight. Html5Canvas was a lot of fun and even generated a small amount of buzz when I posted it...

Earlier today, fellow programmer Jon Davis emailed me to ask if he could put that sample up on CodePlex to share with others in the community. I replied that he was welcome to do so (all the code I post is under the OSI-approved Ms-PL license) - and soon got a reply from Jon pointing me to:
Jon has written about his motivations here - I encourage interested parties to have a read. [And I swear I didn't bribe him to say nice things! <canvas> on CodePlex, so if you've been waiting for an opportunity like this, please follow up with Jon to see how you might be able to help contribute to the effort!