Going "extreme" with Silverlight 3 [Sharing the source code for a real-world sample application]
My teammates and I spent some time last week on an exercise known as "app building" to help identify issues with the latest build of Silverlight, the SDK, and the Silverlight Toolkit. The way app building works is that everyone comes up with an idea for a medium-sized application they think could be built with the bits at hand - then goes off and tries to build as much of that application as they can before time runs out!
The emphasis is on testing new scenarios, coming up with creative ways of integrating components, and basically just getting the same kind of experience with the framework that customers have every day. Coming up with a beautifully architected solution is nice if it happens, but not specifically a goal here. Rather, the point is to help people take a holistic look at how everything works together - because sometimes you'll find that two things which both look good in isolation are quite difficult to use together. App building is a great technique to use as part of the quality assurance process and the time we spent was definitely worthwhile. :)
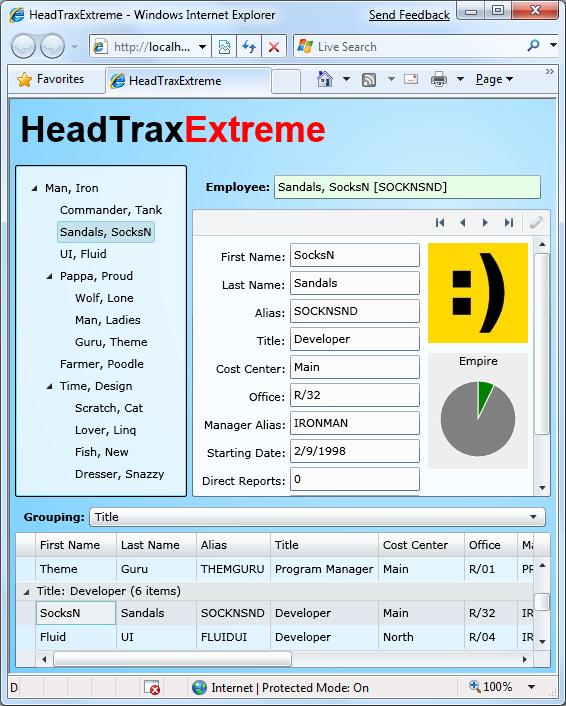
For my application, I decided to write an organizational hierarchy viewer based loosely on an internal tool managers use at Microsoft. The application offers three main ways to visualize the data: a hierarchical tree of all employees at the left, a flattened summary pane of all employees at the bottom, and a detailed view of the selected employee at the right. I also added a search feature and a simple chart for visualizing the size of someone's "empire". (Because I love me some Charting...) I called my app "HeadTraxExtreme" (partly an inside joke) and here's what it looked like after the two days I spent banging it out:

Notes:
- HeadTraxExtreme incorporates the following controls/concepts:
- DataGrid
- DataForm
- TreeView/TreeViewItem
- AutoCompleteBox
- ComboBox
- Chart/PieSeries/PieDataPoint
- Image
- Data Binding
- Model-View-ViewModel (MVVM)
- Custom Style/Template
- Asynchronous data access
- Out-of-browser
- IValueConverter
- INotifyPropertyChanged
- XLinq
- Layout
- The employee images are downloaded from the web site of origin, so if you download and build it yourself please be sure to run HeadTraxExtreme using the included web project (
HeadTraxExtreme.Web) if you want to see the images. - Because we were testing the latest (private) builds of everything, I needed to back-port my code to the official Silverlight 3 Beta bits in order to post it here. That didn't take long, but it did draw my attention to a couple of very notable improvements that have been made since the Beta bits went out. I won't say more because I don't want to ruin any surprises, but I can say that a couple of the controls will be much more pleasant to use by RTM. :)
- My original version displayed a 300+ person org, but I didn't want to publish everyone's personal data without permission. :) So I made up the completely fictional 14 person mini-org you see above. Any resemblance to an actual org is unintentional...
- There are two aspects of HeadTraxExtreme that I plan to write more about in the next few days. In both cases, I approached something in a specific way and I'd like to highlight what I did and talk about why I thought that was a good way.
Building HeadTraxExtreme was a fun little diversion that turned up some good issues for everyone. It exposed me to a couple of controls I hadn't used yet and I'm glad to have broadened my knowledge. I think there's probably a little something for everyone here; I hope HeadTraxExtreme can be a good learning experience for others, too!