If found, please return to... [Using XAML to create a custom wallpaper image for your mobile device]
Background
These days it seems like everybody has a mobile device with them practically all the time. It's pretty amazing that we're able to be "always connected" - technology has made great progress! However, humankind hasn't changed nearly as quickly, and occasional forgetfulness is still a part of everyone's life.
Well, there are all kinds of high-tech approaches like GPS location services, network-based tracking, and the like. But sometimes a low-tech solution works, too! In particular, just slapping a label with your name and phone number on the back is probably enough to get a lost device returned when someone finds it. But that's really low-tech - and besides, some people don't want to mar the shiny surface of their pretty hardware with stickers, etchings, and the like...
One solution
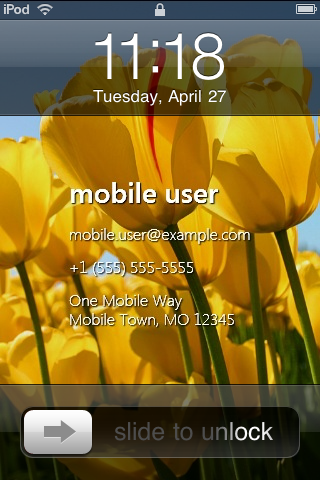
I propose a mid-tech approach. It begins with the observation that most mobile devices allow you to customize the default wallpaper image. Because "pixels is pixels", it's clear the custom wallpaper image could include text - and that text is perfect for our purposes! Creating a custom wallpaper is quite easy and leads to a nice, attractive experience like this:

The example above uses an iPod touch (it's an iPhone without the phone), but the concept applies to any device that allows you to customize the login screen wallpaper (even laptops!).
One implementation
Creating a custom wallpaper can be done in lots of different ways. For the purposes of this exercise, I wanted complete control over the layout, high quality graphics, and a flexible, hierarchical, vector-based approach. The answer was obvious: XAML!
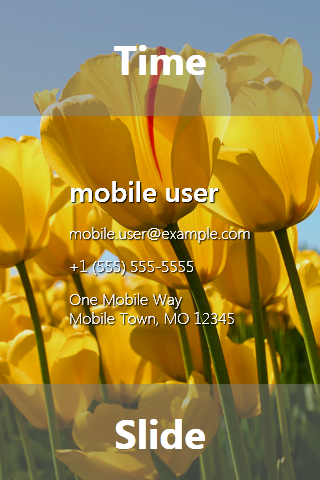
So I created a simple WPF application and added some scaffolding to represent the size of the device and the placement of its UI overlays. (Aside: I could have used Silverlight, too; WPF seemed like it might make the image capture step a smidge easier.) With that framework in place, it was easy to create the custom content you see here with an image, some layout containers, and some text. The resulting MobileDeviceHomeScreenMaker application looks like this (and I mean exactly like this: no title, no borders, etc.):

From there, it's easy to get the custom wallpaper onto the device:
- Left-click on the
MobileDeviceHomeScreenMakerwindow to hide the overlays - Press
Alt+Print Screento copy the foreground window to the clipboard - Paste it into your favorite graphics program (I used Windows Paint)
- Save the image to a file (I used the lossless PNG format)
- Transfer that image to the device (with a dedicated sync program, by surfing to it on the web, etc.)
- Tell the device to use the custom image as its wallpaper (in the settings app, from the photo viewer, etc.)
It's really that easy! All that's left is to...
The XAML
<!-- MobileDeviceHomeScreenMaker http://blogs.msdn.com/delay/ --> <Window x:Class="MobileDeviceHomeScreenMaker.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MobileDeviceHomeScreenMaker" SizeToContent="WidthAndHeight" ResizeMode="NoResize" WindowStyle="None" WindowStartupLocation="CenterScreen" Background="Black"> <!-- Frame --> <Grid Height="480" Width="320"> <Grid.RowDefinitions> <RowDefinition Height="116"/> <RowDefinition Height="*"/> <RowDefinition Height="96"/> </Grid.RowDefinitions> <!-- Instructional ToolTip --> <ToolTipService.ToolTip> <ToolTip> <StackPanel> <TextBlock Text="Left-click toggles overlay"/> <TextBlock Text="Right-click closes window"/> <TextBlock Text="Alt-PrintScreen captures"/> </StackPanel> </ToolTip> </ToolTipService.ToolTip> <!-- Overall background --> <Grid.Background> <ImageBrush ImageSource="C:\Users\Public\Pictures\Sample Pictures\Tulips.jpg" Stretch="UniformToFill" Opacity="0.9"/> </Grid.Background> <!-- Top and bottom overlays --> <Label x:Name="TimeOverlay" Grid.Row="0" Background="#80808080" Content="Time" HorizontalContentAlignment="Center" VerticalContentAlignment="Center" Foreground="White" FontSize="40" FontWeight="Bold"/> <Label x:Name="SlideOverlay" Grid.Row="2" Background="#80808080" Content="Slide" HorizontalContentAlignment="Center" VerticalContentAlignment="Center" Foreground="White" FontSize="40" FontWeight="Bold"/> <!-- Container for content --> <Grid Grid.Row="1"> <Grid HorizontalAlignment="Center" VerticalAlignment="Center"> <StackPanel TextBlock.Foreground="White" TextBlock.FontSize="16" TextBlock.FontFamily="Segoe UI Light" TextOptions.TextHintingMode="Fixed" TextOptions.TextRenderingMode="Grayscale"> <StackPanel.Effect> <DropShadowEffect BlurRadius="2" ShadowDepth="1" RenderingBias="Quality"/> </StackPanel.Effect> <TextBlock Text="mobile user" FontSize="28" FontFamily="Segoe UI Semibold"/> <Grid Height="12"/> <TextBlock Text="mobile.user@example.com"/> <Grid Height="12"/> <TextBlock Text="+1 (555) 555-5555"/> <Grid Height="12"/> <TextBlock Text="One Mobile Way"/> <TextBlock Text="Mobile Town, MO 12345" Margin="0 -2 0 0"/> </StackPanel> </Grid> </Grid> </Grid> </Window>